Mobile first design, pernahkah Anda mendengar istilah tersebut? Singkatnya, istilah tersebut mengacu pada pentingnya mengutamakan desain mobile untuk sebuah website.
Memiliki website sendiri memang krusial. Anda sebagai pegiat bisnis perlu membangun website untuk meningkatkan penjualan dan mengembangkan brand, Berdu bisa membantu Anda.
Persoalannya, modern ini terjadi perubahan kebiasaan pengguna internet. Dahulu internet hanya bisa diakses melalui laptop atau PC. Sekarang, semuanya serba mobile alias seluler.
Artinya, hampir semua orang memiliki ponsel pintar (smartphone) untuk memudahkan aktivitas sehari-hari. Cukup dengan ponsel, Anda bisa mengambil foto dan video, menggunakan berbagai aplikasi komunikasi, bermain game, dan tentu saja melakukan browsing di internet.
Faktanya, sekitar 80% akses internet dilakukan melalui ponsel dan sekitar 70% traffic website pun datang dari perangkat mobile. Jadi, penting bagi Anda mengoptimalkan desain website agar sesuai dengan mobilitas tersebut.
Upaya optimasi inilah yang disebut mobile first design. Pada intinya, Anda perlu membuat desain website semudah dan seoptimal mungkin untuk pengguna mobile. Yuk disimak!
Mengenal mobile first design
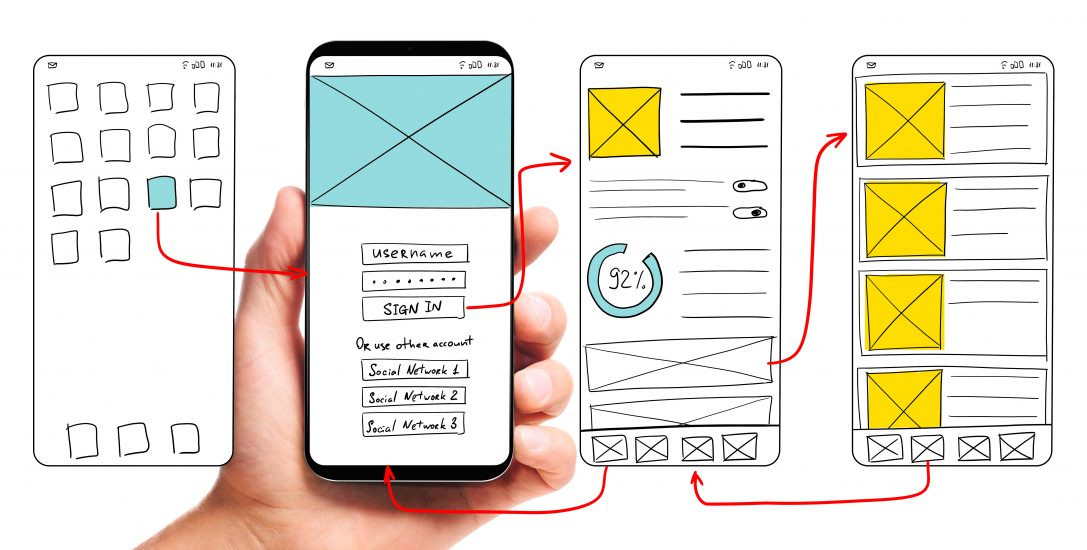
Gambar: Adobe
Sesuai namanya, mobile first design mengacu pada gagasan untuk mendesain website alias situs web Anda sesuai dengan kebutuhan pengguna seluler.
Artinya, desain website harus mempertimbangkan bahwa pengguna seluler umumnya memiliki keterbatasan ukuran layar. Jelas besar layar HP dan layar laptop berbeda.
Keterbatasan layar tersebut tentu berdampak pada jumlah konten atau fitur yang bisa ditampilkan. Jadi, mobile first design juga mengutamakan efisiensi, yaitu menampilkan fitur-fitur yang terpenting.
Demi memenuhi kebutuhan tersebut, desainer website bisa memilih pendekatan responsive atau adaptive dalam merancang website. Keduanya sama-sama membantu, tergantung tujuan Anda.
Mengapa penting?
Gambar: Wix
Teknologi mobile terus berkembang, bahkan Anda mungkin tidak bisa mengikuti kecepatannya. Jadi, penting untuk mengutamakan desain yang mendukung pengguna mobile.
Paling tidak ada beberapa alasan mengapa mobile first design penting, di antaranya:
1. UX design yang meningkatkan user experience
Mendesain website untuk pengguna mobile berarti berupaya untuk meningkatkan pengalaman pengguna saat mengakses website Anda.
2. Accessibility
Mobile first design mendukung pengguna untuk lebih bebas mengontrol kapan dan di mana mengakses website sesuai dengan kebutuhan mereka.
3. Better performance
Mengutamakan desain mobile juga dapat membantu Anda meningkatkan performa website. Sebagai contoh, waktu loading konten mungkin lebih cepat, Google crawling pun jadi lebih cepat.
Konten, konten, dan konten!
Gambar: Wishdesk
Perlu diingat, konten adalah faktor terpenting ketika mendesain website dengan pendekatan mobile. Pengguna website memiliki keterbatasan space ketika mengakses website Anda melalui HP, jadi Anda harus tepat memilih konten yang ditampilkan.
Hampir di setiap website, konten yang diutamakan untuk pengguna mobile adalah konten yang sengaja dipilihkan. Artinya, sebagai pengelola website, Anda perlu menentukan konten-konten yang dianggap cocok untuk pengguna mobile.
Cara menampilkan konten juga penting. Misalnya, Anda bisa menampilkan konten dalam bentuk carousel, vertical scrolling, horizontal scrolling, dan lainnya.
Pengguna mobile tentu tidak menggunakan mouse atau keyboard untuk mengakses website. Jadi, desainer website perlu menyiapkan fitur yang memudahkan akses konten tersebut.
Prinsip-prinsip utama mobile first design
Tak perlu khawatir, pengoptimalan desain mobile sebenarnya tidak begitu sulit. Ada beberapa elemen utama yang perlu Anda perhatikan, di antaranya:
- Content first. Seperti yang disinggung di atas, selalu pertimbangkan konten apa yang ingin ditampilkan terlebih dahulu dan bagaimana cara menampilkannya. Misalnya, untuk bagian header, pastikan Anda menampilkan identitas brand Anda dengan jelas. Tidak perlu terlalu banyak gambar untuk versi mobile, cukup logo brand Anda dan gambar penjelasan produk.
- User-friendly interface. Selain mengutamakan konten, hal penting berikutnya yang perlu Anda perhatikan adalah membuat desain mobile yang ramah bagi pengguna (user-friendly). Fitur ini sangat penting agar akses website melalui mobile dapat dilakukan dengan optimal. Bagi pengguna mobile, ada beberapa cara akses yang tidak dimiliki pengguna desktop, seperti fitur touchscreen, akses terhadap kamera, fingerprint, dan lainnya.
- Hierarchy. Pada dasarnya, hierarki adalah prinsip menentukan tata letak website untuk pengguna seluler. Anda bisa memanfaatkan white space, menggunakan gambar, dan memilih fitur-fitur navigasi yang dapat membantu pengguna. Biasanya, urutan desain atau fitur yang ditampilkan di desktop dan mobile berbeda
Gambar: Wix
- Navigation. Intinya, navigasi adalah upaya membantu pengguna untuk lebih mudah mengakses konten dan fitur-fitur yang tersedia di website Anda. Contohnya, anda mungkin sering melihat tombol strip tiga di sudut kiri atas atau sudut kanan atas sebuah website. Tombol ini disebut hamburger menu dan cukup populer di kalangan desainer website.
- Test. Langkah terakhir yang tidak kalah penting adalah melakukan pengujian. Sebelum mempublikasikan website Anda, penting untuk mengetesnya terlebih dahulu di ponsel yang sudah Anda siapkan. Sebisa mungkin, coba akses website tersebut di berbagai ukuran layar.
Nah itu dia penjelasan singkat mengenai pentingnya mobile first design dan prinsip-prinsip utama yang perlu Anda pertimbangkan untuk membantu pengguna. Tentu Berdu dapat membantu Anda mendesain website sesuai dengan prinsip mobile first design. Yuk dicoba!